WordPressや有料テーマ「SWELL」を使っていて困ったことや疑問に思ったこと、解決したことを書いていきます。
私が「これどうやるんだ?」となったことは、しょうもないことでも全部羅列していく予定です。解決に苦労したトラブルやエラーは別の記事に詳しく書いたりもすると思います。
WordPressを使っていて困ったこととその解決法
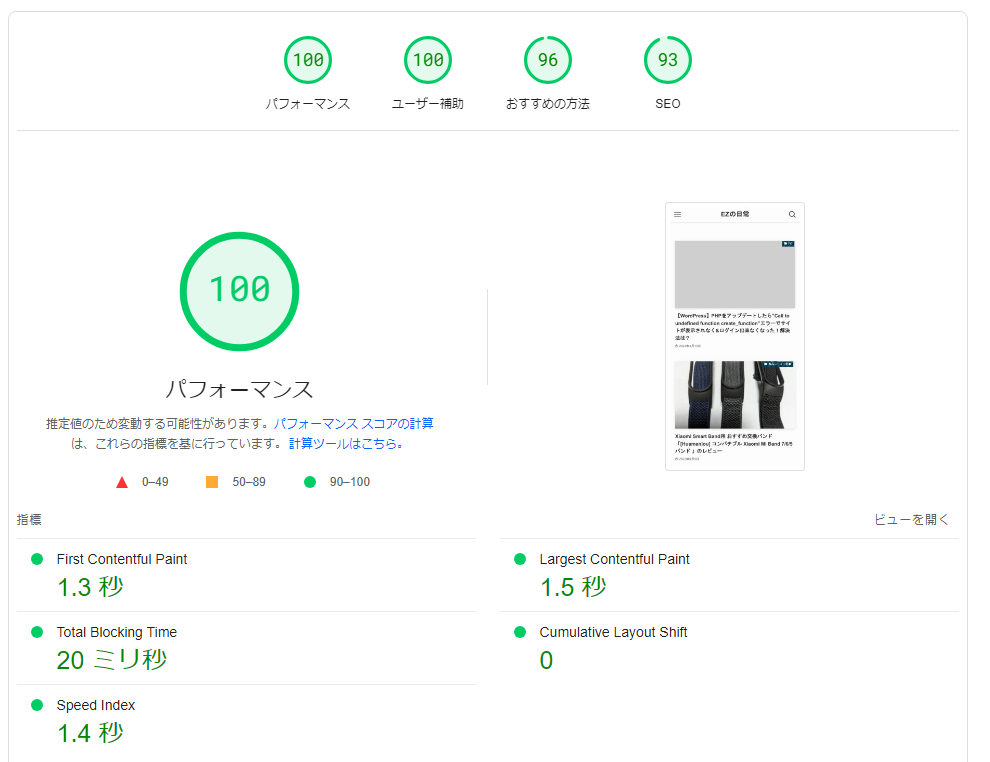
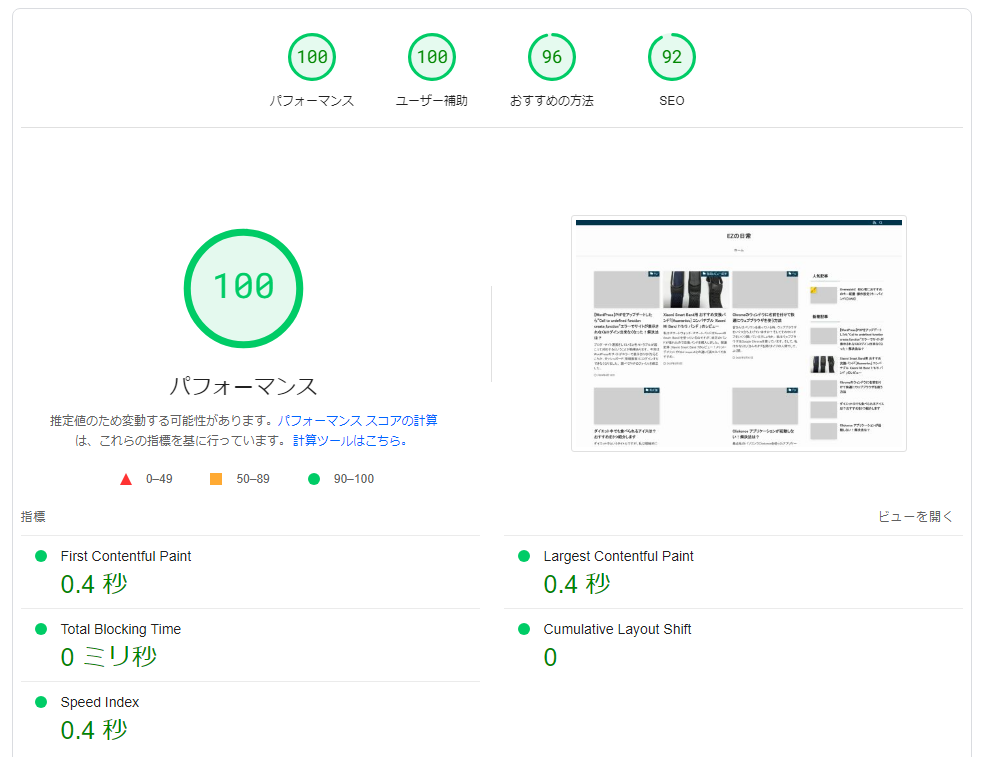
PageSpeed Insightsの点数が低すぎる→100点取るのにやったこと
- エックスサーバー
 の新サーバーへ切り替え
の新サーバーへ切り替え - エックスサーバーのキャッシュを設定
- PHPのバージョンを最新に
- 有料テーマをWordPressテーマ「SWELL」
へ切り替え
- SWELLの高速化設定
- 使用プラグインを厳選


これでモバイルとデスクトップ両方でパフォーマンス100点取れました。このサイトは元々は50点とかで、私の運営する他のサイトの中にはモバイルが17点というサイト(有料テーマです……)もありました。
このサイト「EZの日常」は見ての通り全然凝ってないシンプルなサイトデザインですが、まさかモバイルとデスクトップの両方で100点取れるとは。このサイトよりもちょっとゴチャっとした他のサイトでも軒並み95点以上安定して取れています。軽いとは聞いていたけどSWELLマジですごすぎる。SWELLのデモサイトを見てみる
私の使っているプラグイン一覧や高速化の設定は別の記事で詳しく書こうと思います。
WordPressで記事を書いている時URLのスラッグ(パーマリンク)が変更出来ない
解決法:記事をいったん下書き保存したら変更できる。
ブロックエディタの画面右側「投稿」のURLをクリックしても、現在のURLが青文字で表示されるだけで変更できなくて困りましたけど、単に下書き保存してなかったからでした。
”Call to undefined function create_function”エラーでサイトが表示されない&WordPressにログイン出来なくなった
解決法:create_function関数がなくなったのが原因なので、そこを修正。
ずっと放置してたPHPのバージョンをアップデートしたらなりました。WordPressにログインすらできなくなったのは少し焦りました。既に詳細は別記事で詳しく書いていますのでそちらをどうぞ。

ブロックエディタで記事の文字数の確認する方法
解決法:ブロックエディタ左上のドキュメント概覧アイコン「」(←は4本ですが、3本線の階段状のアイコンです)のアウトラインで表示される。
クラシックエディタでは記事本文の下に文字数が表示されていましたが、ブロックエディタでは別の場所に表示されています。最初はどこにあるのかわかりませんでした。ここには所要時間も表示されています。
WordPressで複数の記事の文字列を一括で置換・削除したい【Search Regex】
解決法:Search RegexというWordPressプラグインを使う。
SWELLへテーマを乗り換えた時、前に使っていたテーマのショートコードが新しいテーマで表示できず、ショートコードがそのまま記事に表示されている状態になってしまいました。ということで、大量の記事のショートコードを一括削除してしまおうという作戦。
絞り込みを「本文」にして、置換したい文字を入力して対象の記事を検索、「文字列置換」を選び、置き換える文字列の入力欄の右側に「単一行」「複数行」「削除」を選ぶところがあるので、「削除」を選んで実行。ショートコードのみを削除することに成功しました。旧テーマのショートコードの効果が消えてただのテキストになりましたが、これでとりあえずOKとします。
もう一度言いますが、実行する前に必ずバックアップを取ってください。私も一度ミスって記事が全部消えました。詳しくは別の記事で書いています。

WordPress 有料テーマ SWELLを使っていて困ったことと解決法
アイキャッチ画像を設定したら記事一覧でサムネイル画像が全部表示されない
解決法:外観→カスタマイズ→記事一覧リスト→サムネイル画像「カード型」のところの比率設定をOGP(1.91:1)に
1200×360pxのアイキャッチ画像を設定したところ、記事一覧のサムネイルの両端が見切れている状態になりました。別にこれでも良かったのですが、ちょっと気持ち悪いので全部表示するように設定しました。SWELLはデフォルトではカード型の比率設定が16:9になっているのが原因のようです。
SWELLで使う画像サイズ一覧
ファビコン:512×512
アイキャッチ:1200×630
本文に使う画像:横幅812
SWELLで見出し毎にアドセンス広告を貼る方法
解決法:テーマ「SWELL」の作者さんが書いてくれたコードがあるので、それを子テーマのfunction.phpにコピペ。

作者さん的には自動広告あるから別にいらんのでは?と言ってたけどやはり入れておきたい。私はH2の見出し3個毎くらいで設定しています。上のサイトのコードのままの設定です。
SWELLでボックスの中で改行できない、改行する方法は?
解決法:ブロックをグループ化してからボックスに入れる。
囲み(ボックス)の中で改行のある文章を書こうとすると、ボックスが分かれてしまう……Ctrl+Enterで改行しようとしてもボックスが分裂するだけで困った。
ボックスに入れたい文章を最初に全部書いてしまう→それを全部まとめて選択し、ツールバー右端の3点メニューからグループ化→まとめられたブロックをボックスに入れて完成。こんな感じ。
SWELLで記事内にもしもアフィリエイトなどの商品リンク広告を貼る方法
解決法:カスタムHTMLのブロックを作る。
ブロックを追加→すべて表示で出てくる画面左側の一覧の下の方のウィジェットのところに「カスタムHTML」というのがあので、それを選択して出てきたボックスに広告のHTMLコードを貼り付ければOKです。その場でプレビューも確認できるので助かります。もちろんコードエディターでも広告は設置できますが、ブロックエディタからコードエディタへ切り替えたりするのは手間なので。
COCOONのように記事ごとの日・週・月・全期間のPV数を確認する方法
解決法:Google Analyticsで確認する。
COCOONでは、ダッシュボードにログインしている状態で自分のサイトを見ると全記事のカードに日・週・月・全期間のPV数が見れるようになっていました。これが地味に便利で、自分のサイトのトップページを見るだけで今人気の記事や、全く人気のない記事がひと目で分かりました。
これをSWELLでも確認したいなと思っていたのですが、作者さんいわく「データベースの肥大化の原因なのでそういう機能はつけない」という方針のようです。プラグインなどを利用してくださいとのこと。
自分のサイト上で確認できるわけではないので完全な解決法というわけではないのですが、COCOONを使う前と同じく普通にGoogle Analyticsで確認しています。
最後に
この記事は私がWordPressやSWELLをいじって問題に直面し、解決するたびに増えていくと思います。
